Ari Usman Chaniago
Berbagi itu Indah
Berbagi itu Indah
Jika selama ini anda membaca panduan SEO Gambar hanya menambahkan beberapa tag dan alt ke gambar, maka pemikiran selama ini bisa dikatakan belum benar. Sebab ada beberapa SEO Gambar lain selain menambahkan tag dan alt pada gambar atau nama file
Google terus memperbaharui algoritma pencarian Gambar dengan menambahkan machine learning ke dalam mesin pencari Google tanpa bergantung kepada tag alt sama sekali
Mari kita bahas satu persatu dalam artikel ini.
Daftar Isi
ToggleSetiap orang ketika akan berkunjung ke sebuah artikel pastinya dia tertarik dengan gambar terlebih dahulu. Tidak ada orang yang mau membaca artikel tanpa adanya gambar di dalam. Karena gambar dapat mewakili maksud dari sebiah artikel tersebut. Tanpa adanya sebuah gambar maka artikel kita membosankan dan cenderung diabaikan oleh orang lain.
Misalnya kita ingin menyampaikan jumlah sensus penduduk, maka orang akan mudah membaca grafik daripada data tulisan yang terdapat dalam tulisan tersebut. Bisa jadi artikel kita tidak akan dikunjungi oleh pembaca karena ketiadaan gambar di dalam sebuah artikel tersebut.
SEO Gambar mengacu pada proses mengoptimalkan konten visual di situs web untuk pencarian – sebagai bagian dari inisiatif untuk membuat situs web serta halaman web tertentu lebih menarik (baik untuk mesin pencari dan, pada gilirannya, juga pembaca).
Jadi, tanpa basa-basi lagi – mari selami bagaimana Anda dapat mengoptimalkan gambar Anda untuk mengarahkan lebih banyak lalu lintas dari pencarian.
Google menyarankan kita memberi nama gambar sesuai dengan artikel yang kita buat, misal nama gambar : “Gambar SEO – Optimasi Pencarian Gambar pada Tahun 2021.jpg” bukan hanya asal upload dengan nama “IMG003.JPG”.
Penting bagi kita sebelum upload gambar maka kita harus rename terlebih dahulu nama gambar sesuai artikel yang akan ditayangkan pada gambar.
Apa Itu Tag Alt dan Teks Alt?
Mungkin dari kita yang belum memahami apa itu Teks Alt dan Tag Alt, Teks Alt (atau disebut sebagai tag alt) adalah kependekan dari teks alternatif yang digunakan untuk menggambarkan gambar pada halaman web. Meskipun terlihat saat melihat sumber HTML halaman, itu tidak dimaksudkan untuk terlihat di halaman itu sendiri tempat gambar ditampilkan. Ini melayani berbagai tujuan, termasuk dan terutama untuk membantu alat pembaca layar menjelaskan gambar kepada pembaca tunanetra Anda. Dan, tentu saja, mesin pencari juga menggunakannya untuk menjelajah dan memahami situs web dengan lebih baik.
Pedoman resmi Google menyertakan contoh sintaks HTML untuk teks alternatif – ditunjukkan di bawah ini:
<img src=”puppy.jpg” alt=”Anak anjing Dalmatian bermain lempar tangkap”/>
Mereka juga menyatakan bahwa Google sebenarnya menggunakan teks alternatif dengan algoritme visi komputer dan konten halaman untuk memahami materi pokok gambar. Selain itu, saran mereka saat memilih teks alternatif apa yang akan digunakan untuk gambar apa pun di situs Anda adalah selalu membuat konten yang bermanfaat dan kaya informasi yang menggunakan kata kunci dengan cara yang sesuai dalam konteks halaman web tempat mereka berada. Singkatnya, sekali lagi mematuhi prinsip yang sama seperti yang diikuti untuk nama file gambar – menghindari penggunaan yang berlebihan adalah penyalahgunaan kata kunci yang dapat menyebabkan konten situs web Anda terlihat sebagai spam.
Sangat mudah untuk terpaku dan membuang banyak waktu untuk membahas teks alternatif yang sempurna untuk setiap gambar di situs web Anda. Ketika, pada kenyataannya, teks alternatif hanya perlu:
Meskipun tidak mutlak diperlukan jika tidak ditambahkan ke gambar, atau gambar Anda murni untuk tujuan dekoratif – menambahkan keterangan yang menunjuk ke sumber asli gambar (jika bukan milik Anda), murni untuk memberikan kredit atau untuk tunjukkan sesuatu yang spesifik dalam gambar Anda berguna untuk pencarian dan pembaca Anda.
Google telah secara resmi menyatakan bahwa mereka menggunakan teks di samping judul gambar sehingga sedapat mungkin memastikan gambar ditempatkan di dekat teks yang relevan dan pada halaman yang relevan dengan materi pelajaran direkomendasikan. Namun, sebagai contoh, Anda akan melihat bahwa kami tidak menggunakan keterangan gambar di sebagian besar konten kami karena teks di sekitar setiap gambar yang kami sisipkan sudah sangat terkait dengan gambar dan mengapa itu bahkan ada di artikel.
Google telah mendokumentasikan secara menyeluruh bagaimana mereka menyarankan pemilik situs web untuk mengoptimalkan gambar mereka sehingga mereka dapat terus menggunakannya tanpa mempengaruhi waktu pemuatan halaman mereka. Poin utamanya adalah bahwa pengoptimalan, meskipun disertai dengan pengorbanan kualitas, sering kali sepadan karena dampaknya terhadap waktu pemuatan sangat signifikan.
Ada sejumlah alat open-source/gratis untuk membantu dalam hal ini, termasuk:
Ketika datang ke perangkat lunak yang Anda instal dan jalankan secara lokal di komputer Anda, tujuan kami adalah ImageOptim (meskipun hanya untuk Mac jadi jika Anda pengguna Linux atau Windows, berikut adalah beberapa alternatifnya ). Ini sangat sederhana, Anda menarik dan melepas gambar dan hanya itu.
ImageOptim akan menangani sisanya dan mengoptimalkan file di lokasi aslinya.
Meskipun demikian, dalam jangka panjang melakukan ini secara manual cukup memakan waktu. Meskipun hanya beberapa detik per gambar, dalam setahun – Anda akan menghabiskan berjam-jam mengatur gambar secara lokal dan menyeretnya ke alat ini.
Sederhananya, ketika Anda siap untuk mengotomatisasi seluruh proses – jika Anda sudah menggunakan sistem manajemen konten terkemuka (WordPress) – ada beberapa solusi yang sangat solid. Terutama, WP Smush , ShortPixel & Imagify .
Plugin ini juga membantu memastikan bahwa situs Anda menyajikan gambar yang diskalakan (secara responsif) yang berarti bahwa jika Anda mengunggah gambar dengan lebar 1080 piksel dan seseorang melihatnya di perangkat seluler yang ternyata lebarnya kurang dari 1080 piksel, gambar tersebut tidak akan memuat gambar 1080 piksel penuh. (yang sebaliknya akan terjadi dan membuang bandwidth). Secara manual, ini dapat dicapai dengan menggunakan srcset . Pelajari lebih lanjut di sini.
Peta Situs memudahkan mesin telusur untuk merayapi konten.
Jadi, seperti yang mungkin sudah Anda duga – peta situs gambar memberi Anda kesempatan untuk memberi Google informasi tambahan tentang gambar bersama dengan URL gambar untuk gambar yang mungkin tidak dapat mereka temukan.
Ini adalah tag yang dapat Anda gunakan di peta situs gambar:
| Menandai | Yg dibutuhkan | Keterangan |
| <gambar:gambar> | Ya | Mengungkapkan semua informasi tentang satu halaman. Setiap tag <url> dapat berisi hingga 1.000 tag <image:image> . |
| <gambar:lokasi> | Ya | URL gambar. Dalam beberapa kasus, URL gambar mungkin tidak berada di domain yang sama dengan situs web utama Anda. Ini baik-baik saja selama kedua domain diverifikasi di Google Search Console. Jika, misalnya, Anda menggunakan jaringan pengiriman konten seperti Google Sites untuk menghosting gambar Anda, pastikan situs hosting tersebut diverifikasi di GSC. Selain itu, pastikan file robots.txt Anda tidak melarang perayapan konten apa pun yang ingin Anda indeks. |
| <gambar:keterangan> | Opsional | Caption untuk gambar. |
| <gambar:geo_location> | Opsional | Lokasi geografis gambar. Misalnya <image:geo_location>Limerick, Irlandia</image:geo_location> |
| <gambar:judul> | Opsional | Judul gambar. |
| <gambar:lisensi> | Opsional | URL ke lisensi gambar. Anda dapat menggunakan metadata gambar sebagai gantinya, jika Anda mau. |
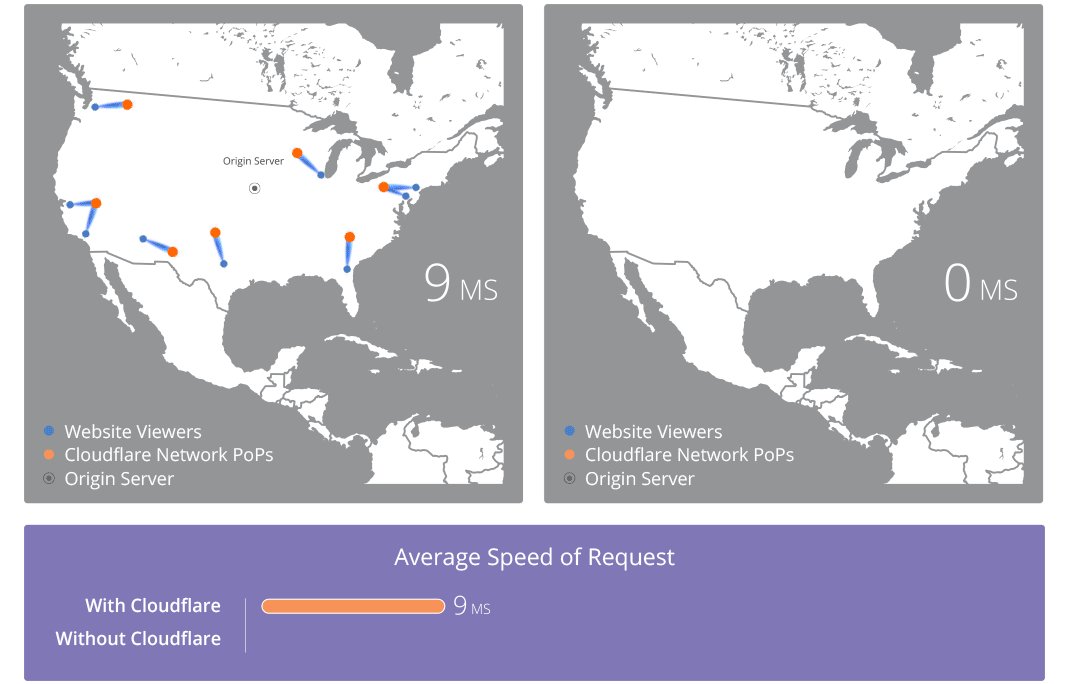
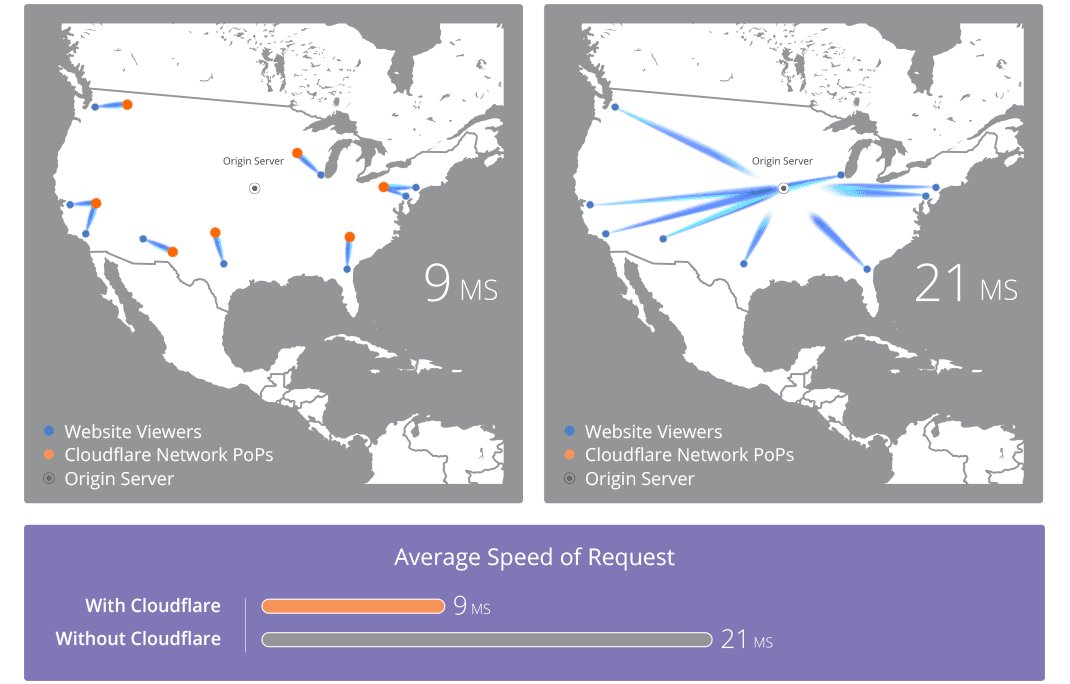
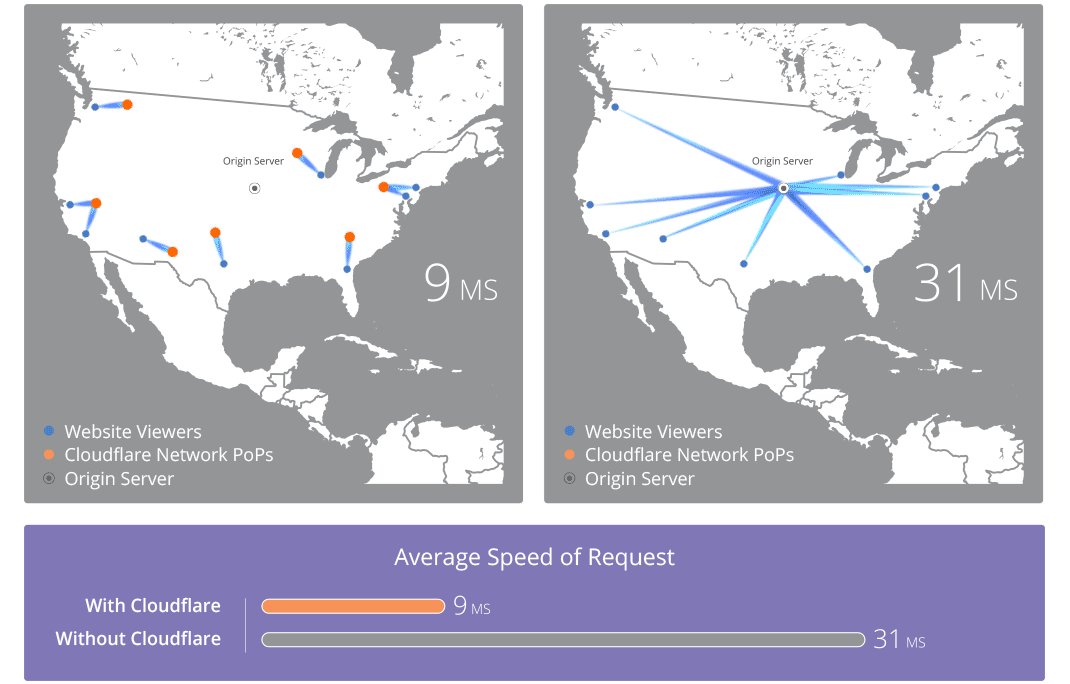
Server asal yang menampung semua data & konten yang memungkinkan untuk melayani pengunjung halaman web yang lengkap seringkali tidak selalu sangat dekat dengan setiap pengunjung Anda (terutama jika situs Anda memiliki jangkauan global). Di sinilah jaringan pengiriman konten (CDN) masuk. Jaringan pengiriman konten mengacu pada jaringan server yang didistribusikan secara global yang bekerja sama untuk menyajikan konten kepada pengunjung di mana pun mereka lebih cepat.
Katakanlah server Anda berada di London dan seseorang melihat situs Anda di Australia atau New York – konten tidak disajikan dari London (karena ini tidak efisien). Semua konten yang dapat disimpan dalam cache, termasuk gambar, akan disajikan dari lokasi CDN terdekat dengan pengunjung yang masuk ke situs Anda:

Ada banyak pilihan di luar sana, terutama:
Tujuan dan rekomendasi pribadi kami adalah Cloudflare. Jaringan dan rangkaian produk mereka benar-benar luar biasa. Plus bagi Anda yang baru memulai, ada tingkat gratis, dan memulai tidak bisa lebih mudah.

Manfaat khusus menggunakan Cloudflare melalui jaringan pengiriman konten alternatif apa pun adalah cara kerjanya berbeda dengan CDN “tradisional”.
Google dapat menangani URL CDN tanpa masalah tetapi memindahkan URL gambar, setiap kali Anda (akhirnya) menukar penyedia CDN, jelas akan kurang ideal. Oleh karena itu, saran John Mueller dari Google tetap bahwa menggunakan salah satu domain atau subdomain Anda selalu yang terbaik
Untungnya, Cloudflare membuat ini mudah. Itu tidak membuat URL tambahan apa pun yang memerlukan penulisan ulang karena mereka bukan hanya CDN, tetapi juga layanan DNS otoritatif tingkat perusahaan.
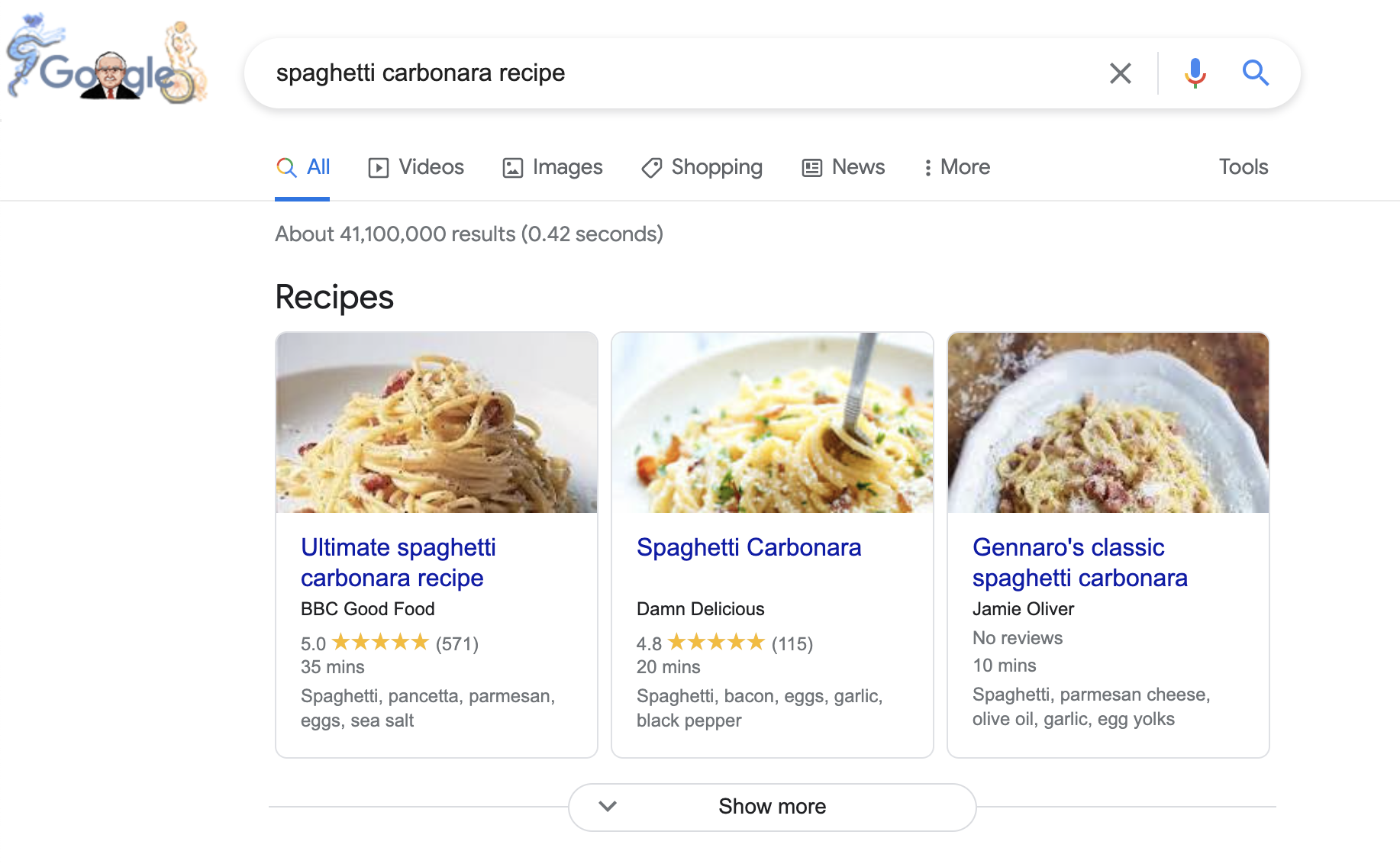
Skema adalah yang membuat hasil pencarian seperti ini menjadi mungkin:

Tapi apa hubungannya ini dengan SEO gambar? Yah, Google menggunakan jenis Markup Skema yang ada di halaman tempat gambar ditampilkan untuk menampilkan lencana yang relevan di Pencarian Gambar Google (terutama di seluler).
Pelajari lebih lanjut tentang Lencana di Penelusuran Gambar di sini.
Perhatikan bahwa Google saat ini hanya memiliki lencana untuk resep, video, produk, dan gambar animasi (GIF).
Agar memenuhi syarat untuk ini, cukup:
SEO Gambar tidak mudah & itu bukan peluru perak. Jadi, dalam posting ini, kami memandu Anda melalui setiap elemen (layak difokuskan) yang akan memiliki pengaruh SEO positif paling signifikan.
Meskipun ini benar-benar permulaan dan, tentu saja, kami tidak dapat mempertimbangkan gambar apa yang sebenarnya Anda gunakan di situs Anda – meskipun kami memiliki dua rekomendasi yang sangat sederhana di bagian depan:
Artikel ini dikutip dari : https://rankmath.com/blog/image-seo/
Teknik Telekomunikasi
Bagaimana menghindari penyalahgunaan kata kunci? Visit Us Telkom University